保持简单,有所克制。
糟糕的排版布局不仅仅看着糟心还非常浪费用户时间,记得有一次小编出去吃饭,打开菜单的一瞬间我的内心是:

杂乱无章的版面和混杂一起的文字,光点餐就用了快半个小时。易读性非常的差。
相信作为设计师大家对“易读性”这个词一定不陌生。之前讲过的许多设计法则其实就是为它服务的,之所以需要设计师,就是因为大家需要有人把难以阅读理解的信息重新整理、排列甚至于以插图或影像等形式更简洁的传达给用户。
今天我们就来说说怎么做才能提高易读性,从视觉上取得成功。
建立明确的焦点
无论是海报、网页、还是移动端页面,都需要一个视觉焦点来吸引用户视线,从而让用户继续下一步操作。
那么怎么才能突出某个元素使之成为页面的视觉焦点呢?在这里不得不提的就是“对比”。想要某个元素引人注目,对比,通常是最重要的一个法则,它能使读者首先看向这个元素。永远要记得对比的金句:“如果元素不相同,那就干脆让它们截然不同”。
不仅仅是大小,元素的任何方面都可以成为对比的基准。
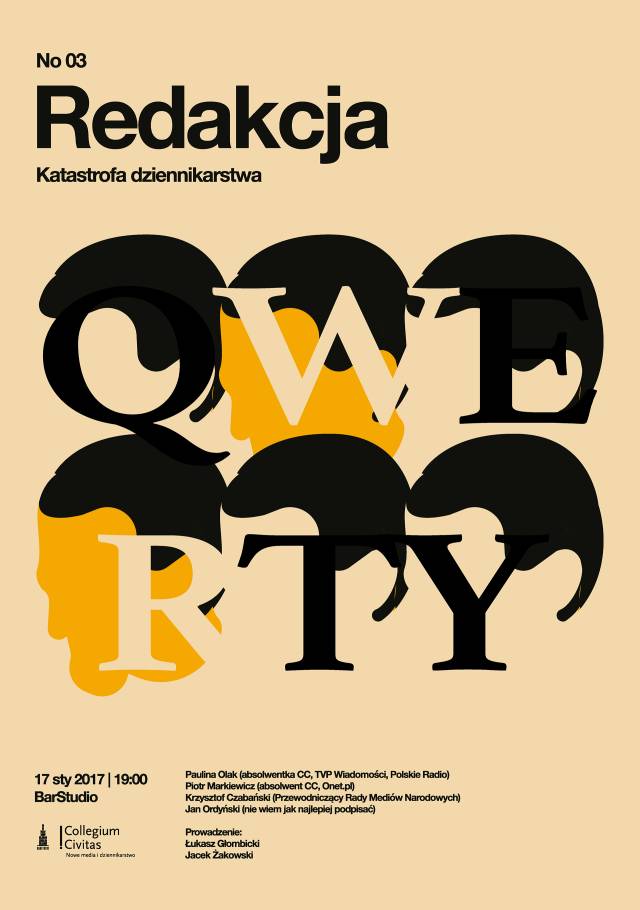
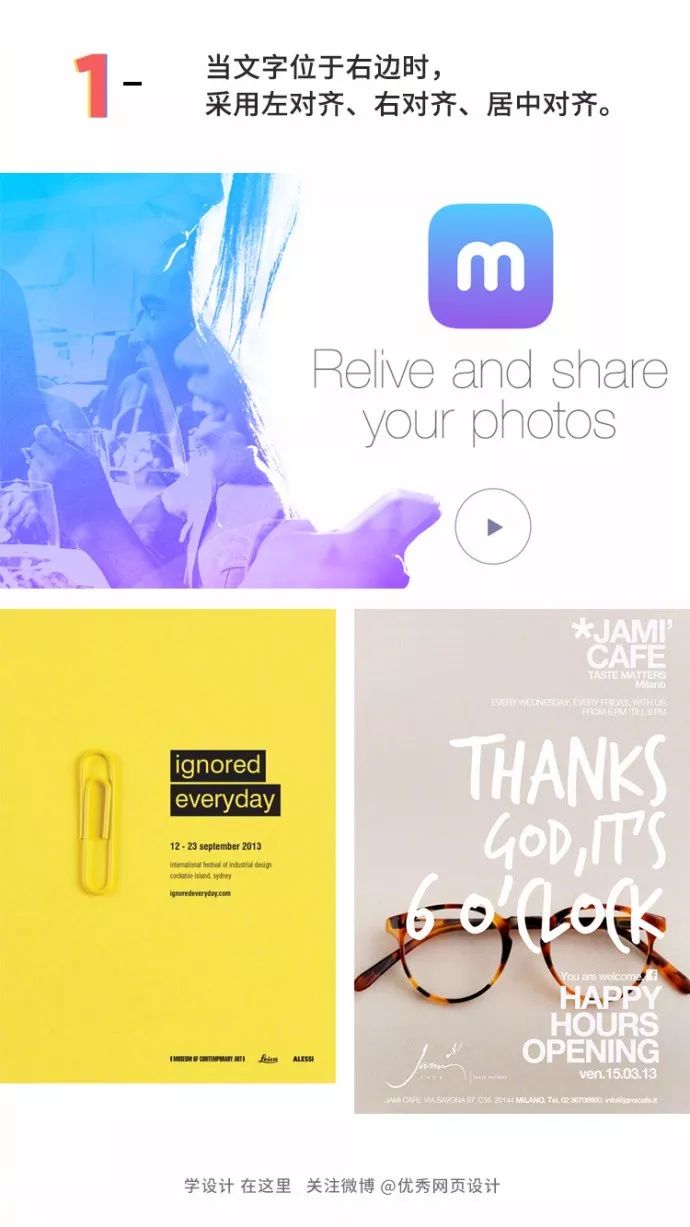
1、字体对比



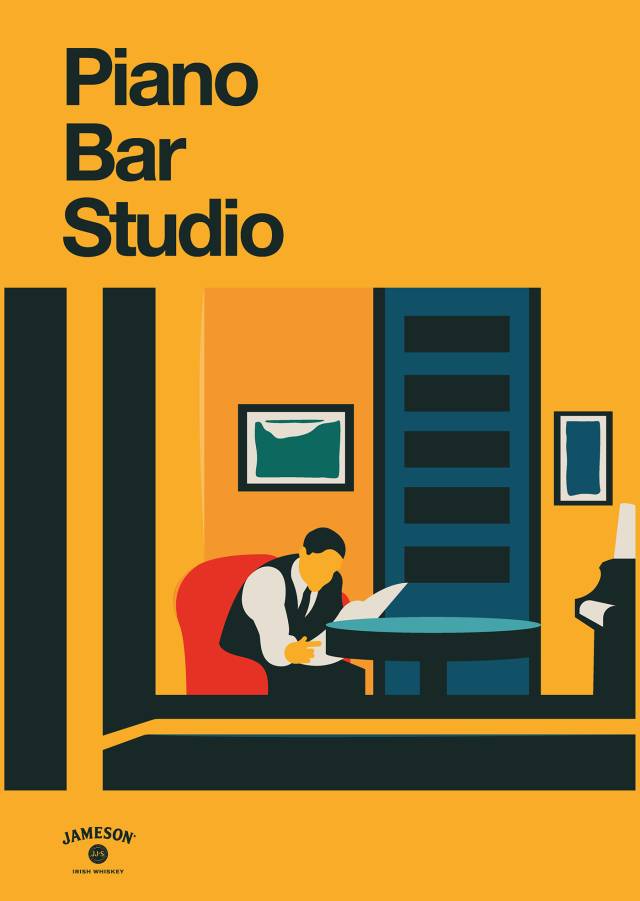
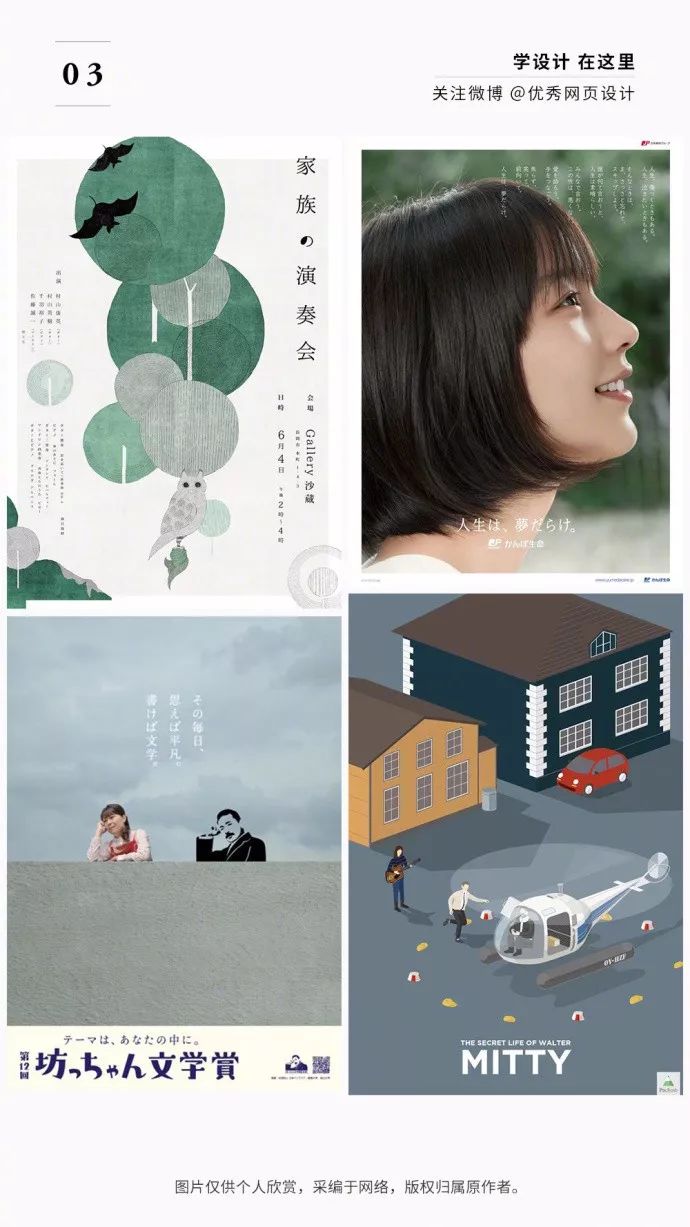
这组为竖排字体海报,在设计中使用文字竖排,除了可以更好的体现传统主题外,同时也会很好的形成文字对比,让文字更加突显。(以下案例作者:Quim Marin)




字体大小的对比可以突出主题与信息层级。
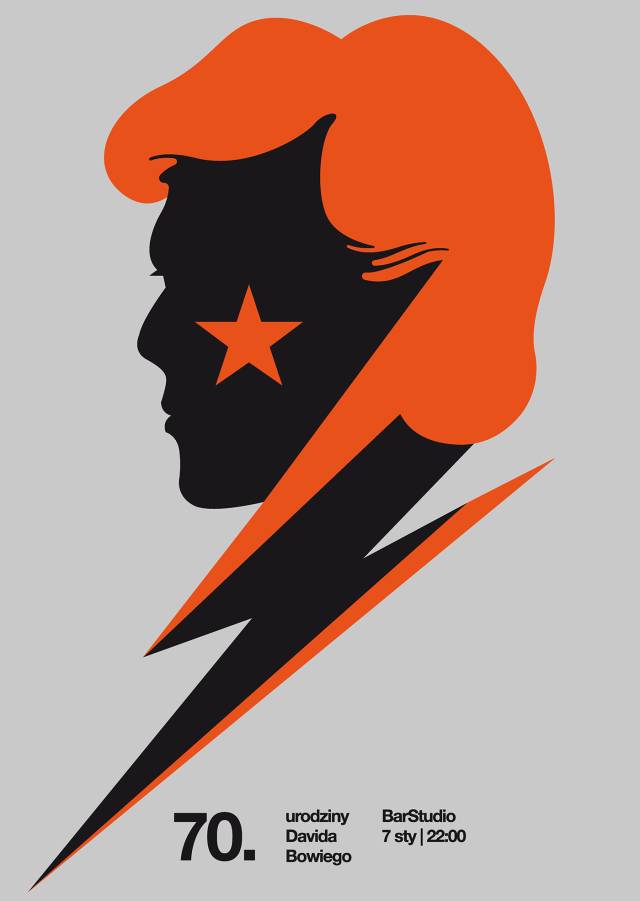
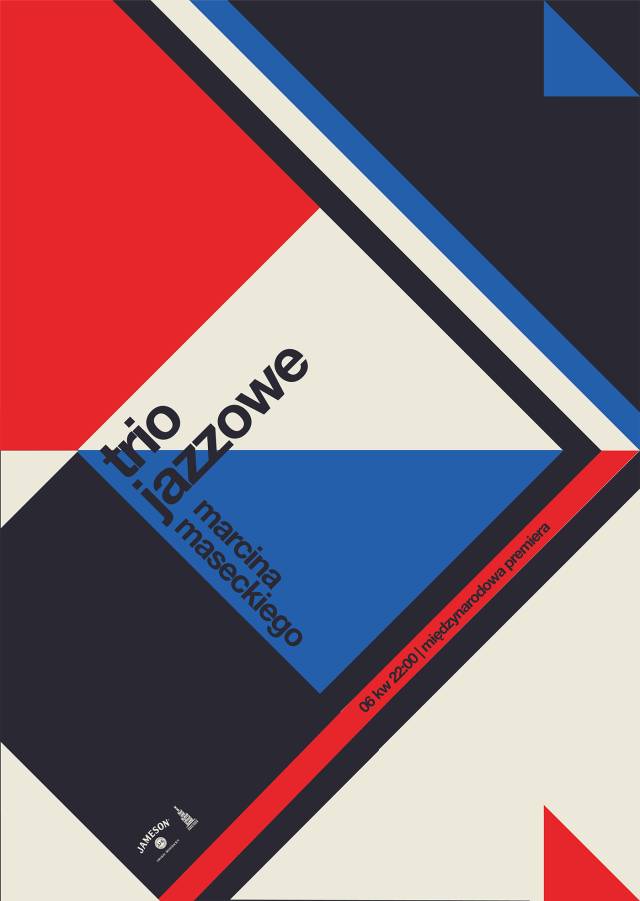
2、颜色对比


各种互补色的对比是抓住用户眼球的关键之一。(案例作者:Ola Jasionowska)






相对于文字,图像信息更容易让用户get信息,搭配各种醒目的色彩对比则能有效的提高画面易读性。
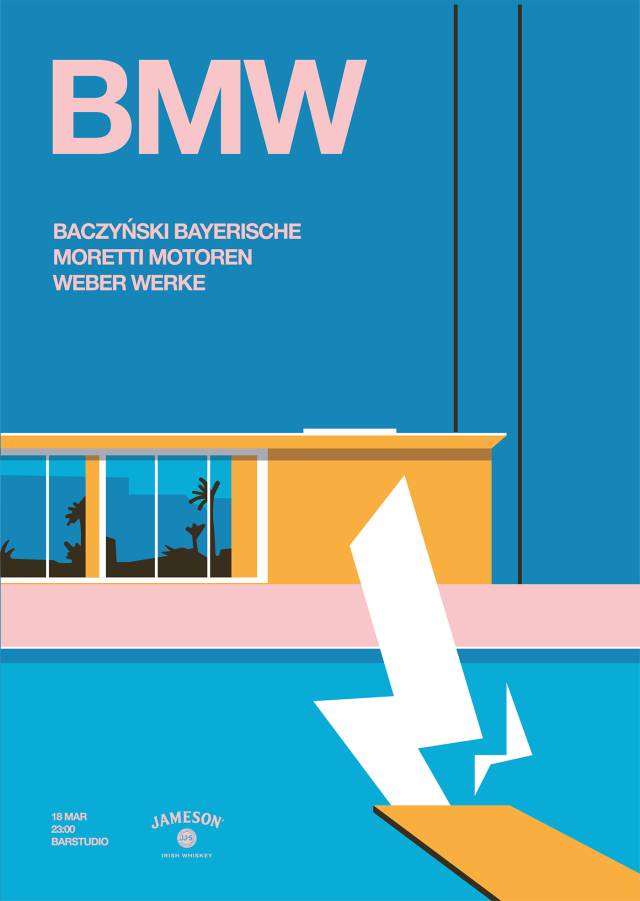
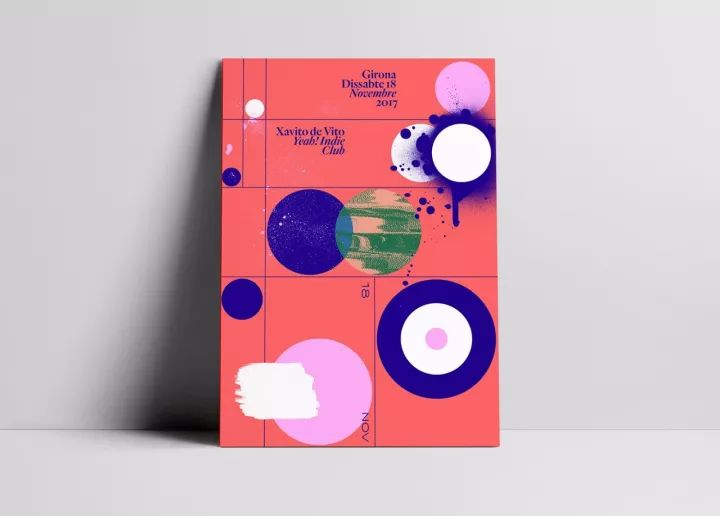
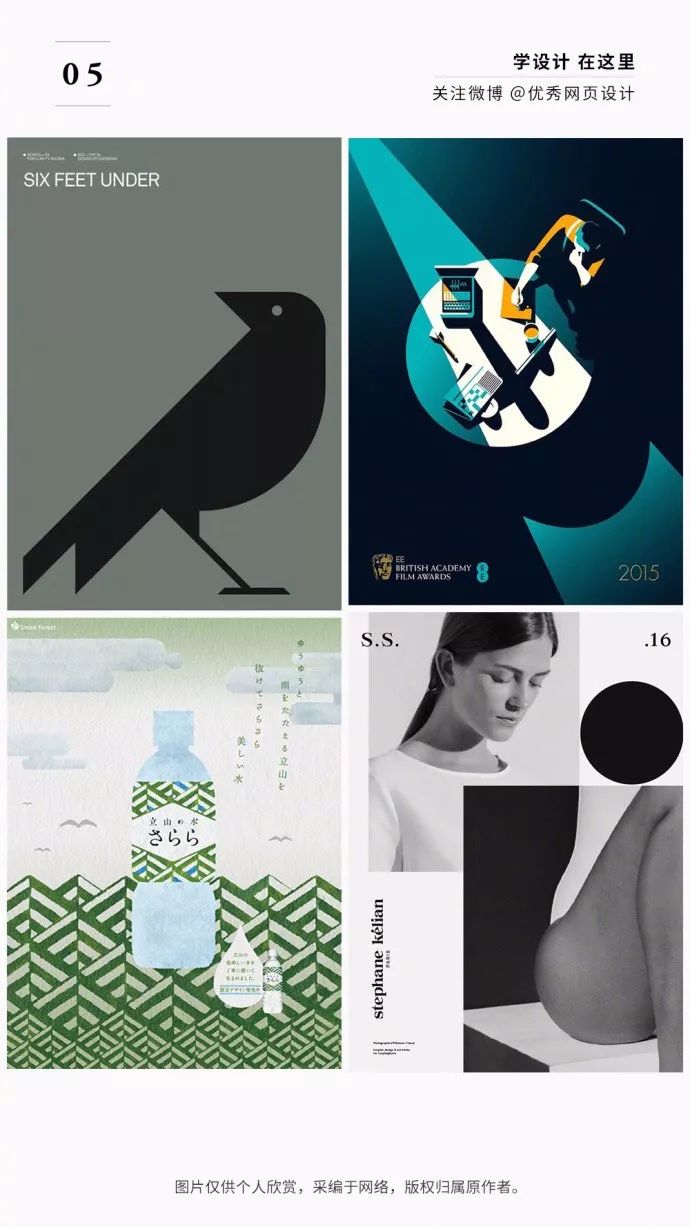
3、形状对比






形状对比加上叠色的处理,马上抓住用户的视觉焦点。
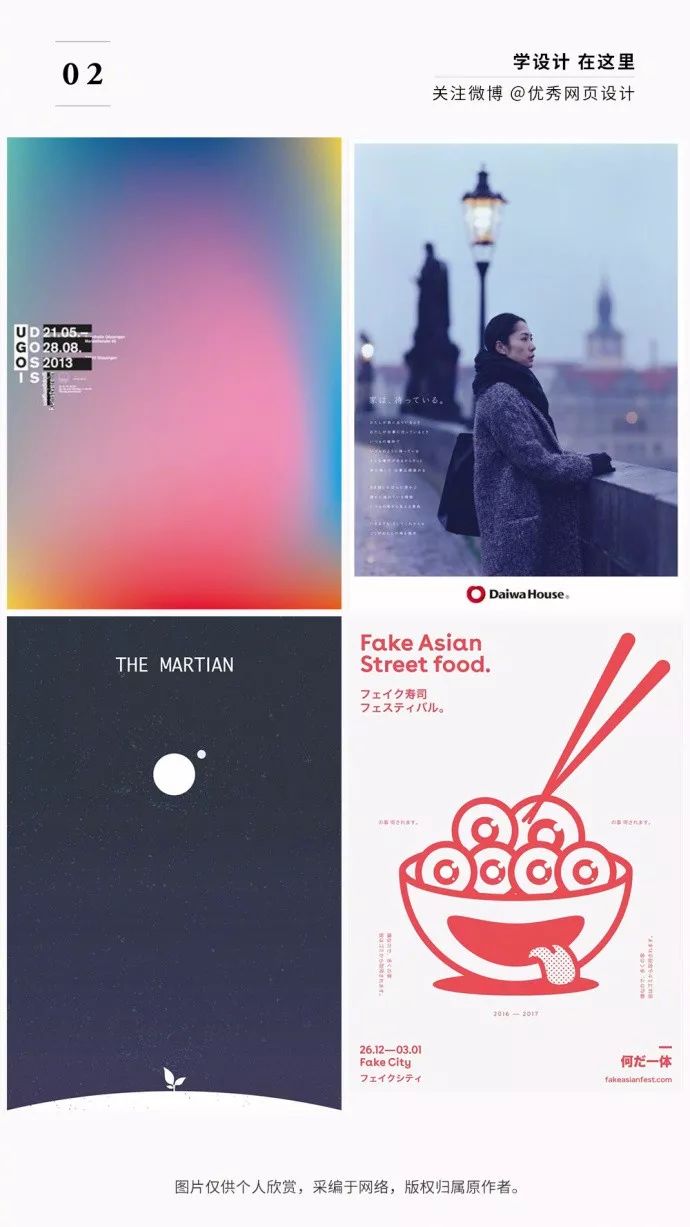
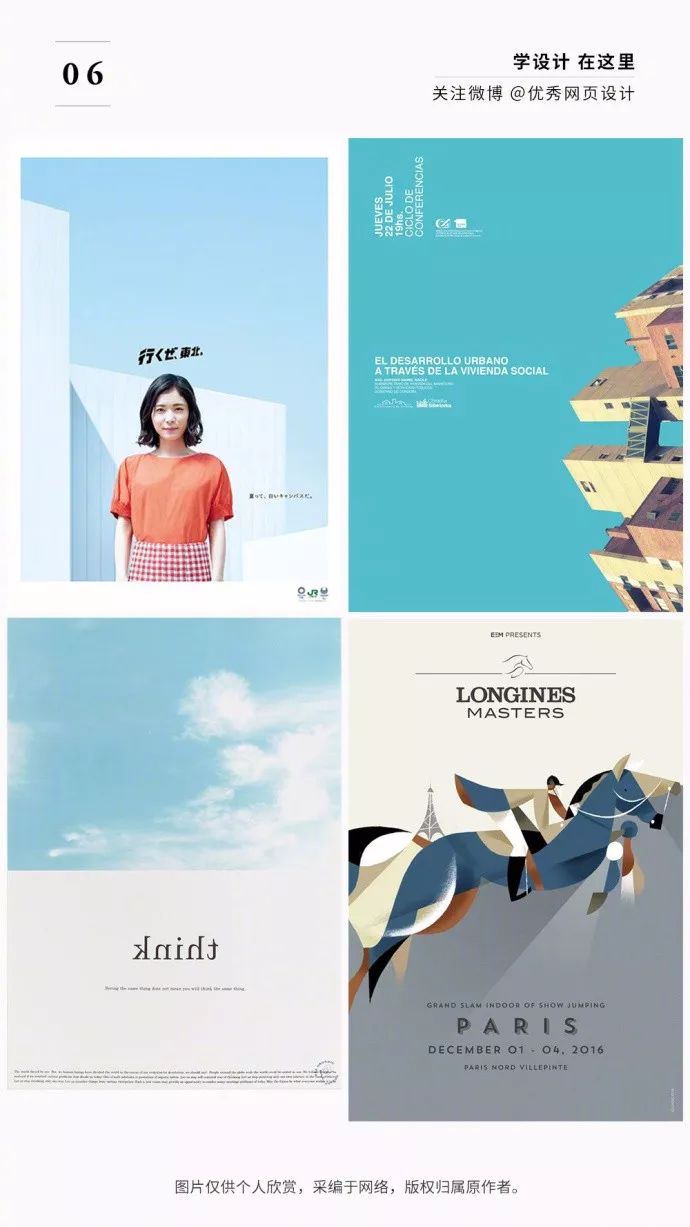
4、空间对比
说到空间对比,不得不提的就是留白。通过在文字周围留白来让内容更加醒目。也能让画面有更多的空间来“呼吸”,也能让观者有更多的视觉遐想,同时有效传达内容。






尽量减少眼睛必需浏览的分组数目
在《设计师要懂的心理学》中有一章提到了“人天生爱分类”所以当你将相似的项聚集在一起,阻止负空间成为用户的视觉障碍就避免了“乱堆乱放,用户不知从何看起” 这一问题。
说到这大家应该想起了在以前文章中一直反复提及的“亲密性”这一原则,彼此相关的项应当靠近,归组在一起。如果多个项之间存在很近的亲密性,他们就会成为一个视觉单元,帮用户分类从而提高易读性。
各种类型的设计抑或是各种设计中不同的元素都应该遵从这个原则。
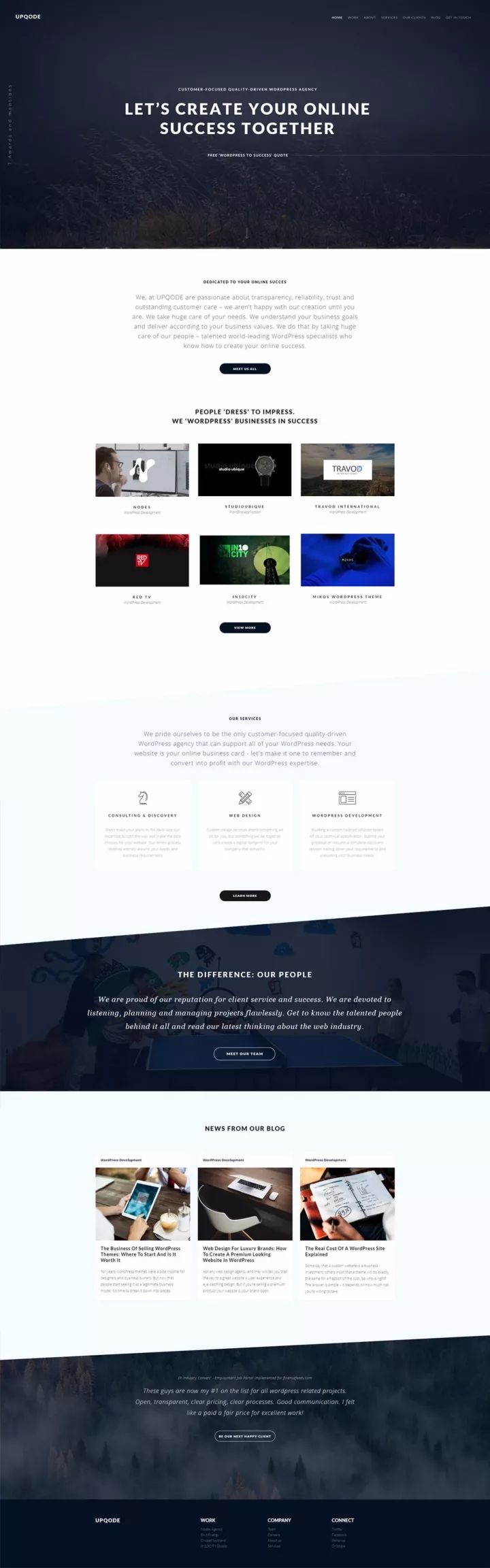
1、海报、网页(作者Aurélien SALOMON)

作者用形状把信息分类,将用户视线固定在形状内,并且用长方形背景连接用户视线来引导视觉。

每个信息都在该在的地方看起来是不是轻松多了?

黑色区块的反复出现不仅起到强调的作用,还连接了整个画面。图文对齐和聚集把用户的视线锁在图文区域。
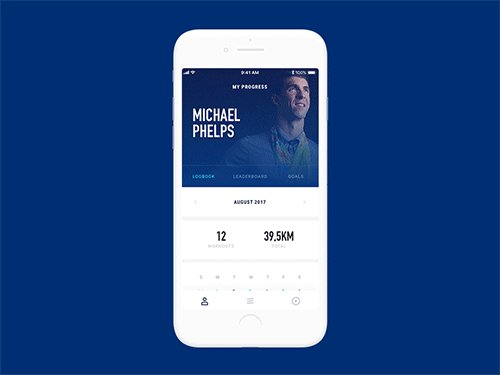
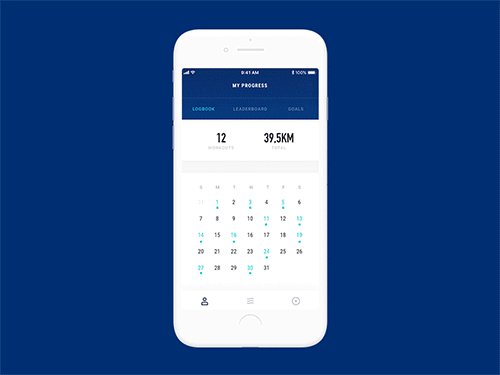
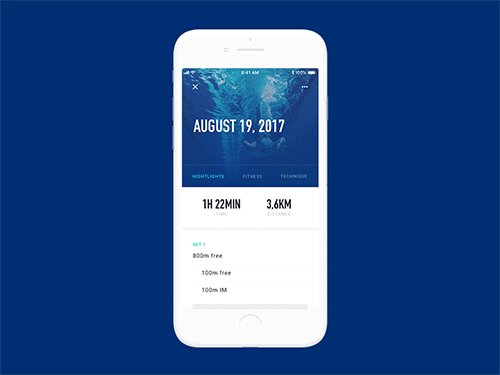
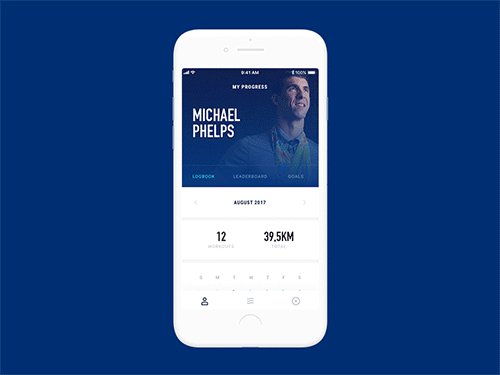
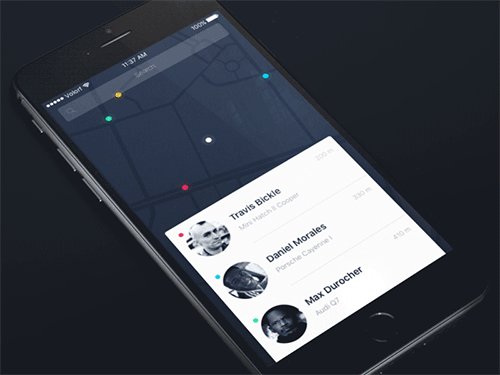
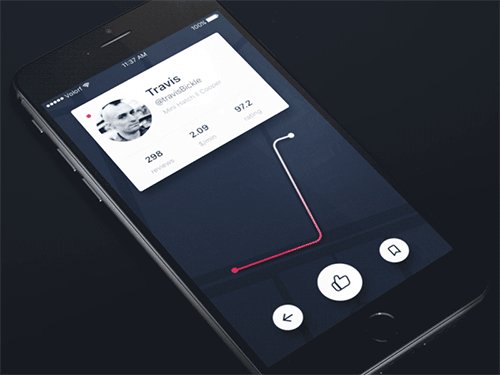
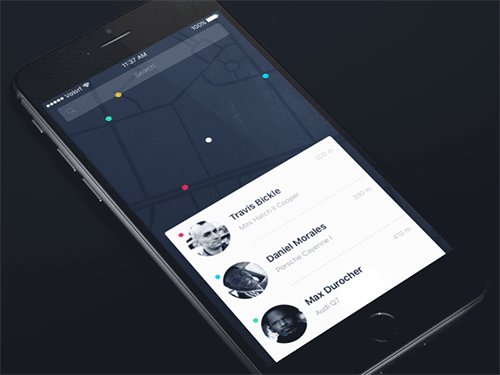
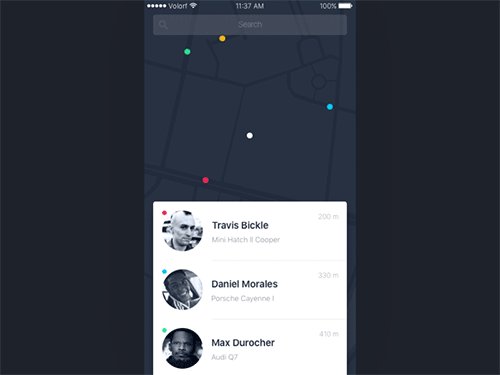
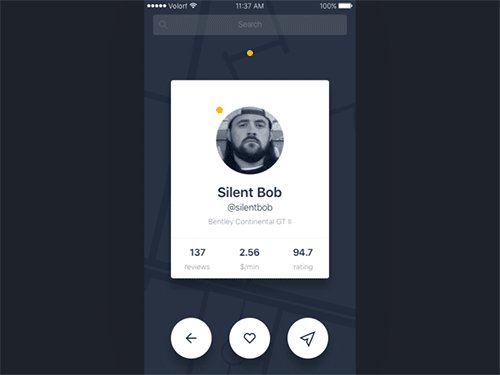
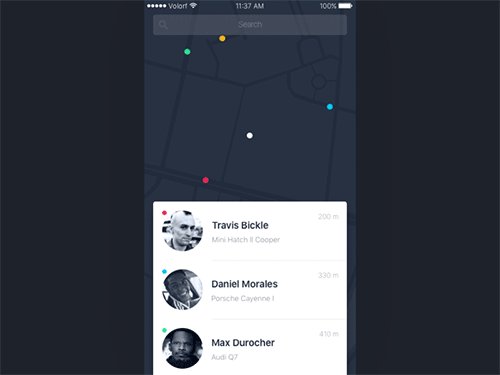
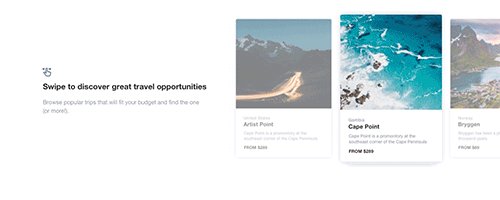
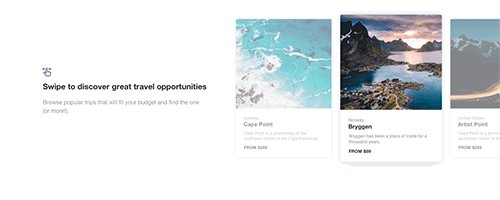
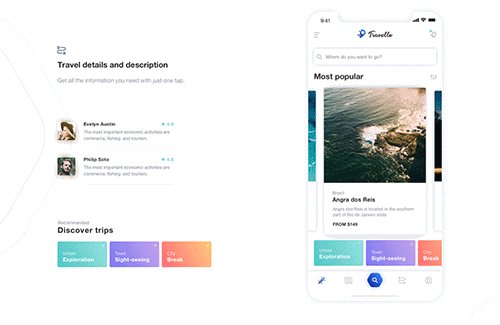
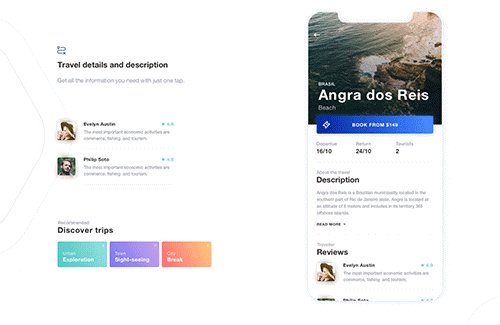
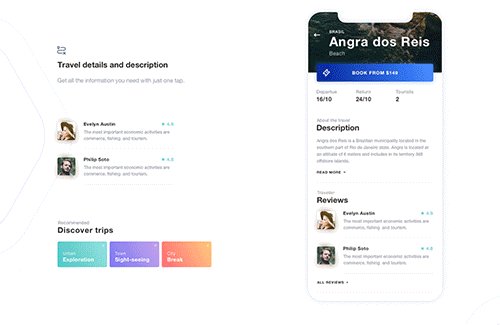
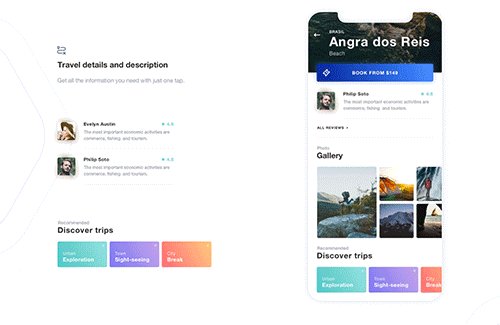
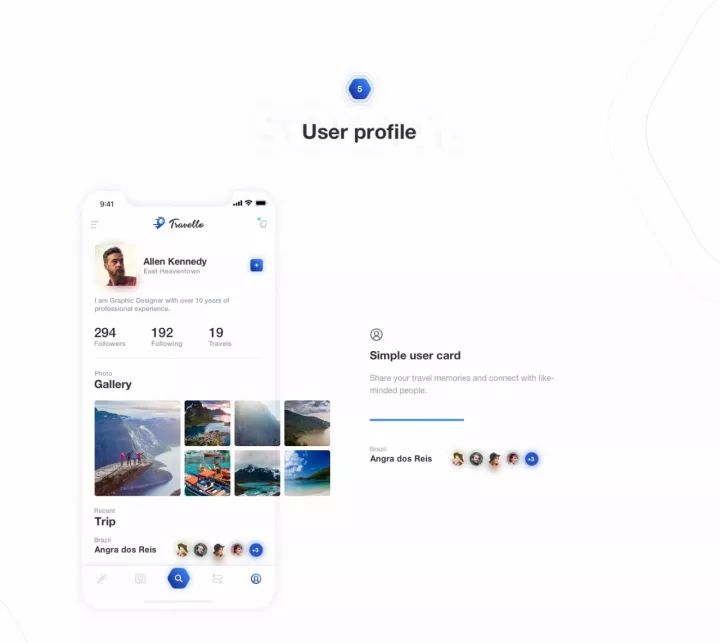
2、移动端



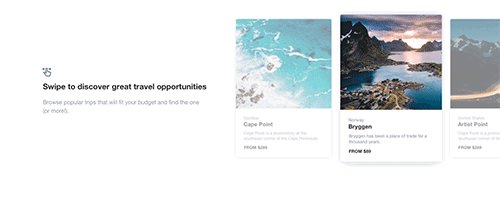
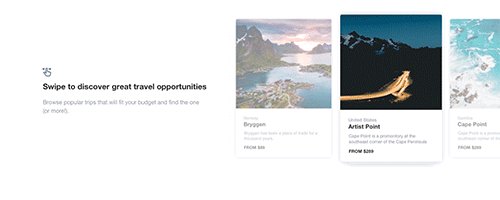
卡片式设计是整理信息的有效方法。






视觉引导
合理的视觉引导是提高页面易读性的重要因素。视觉引导也分为非常多方面。
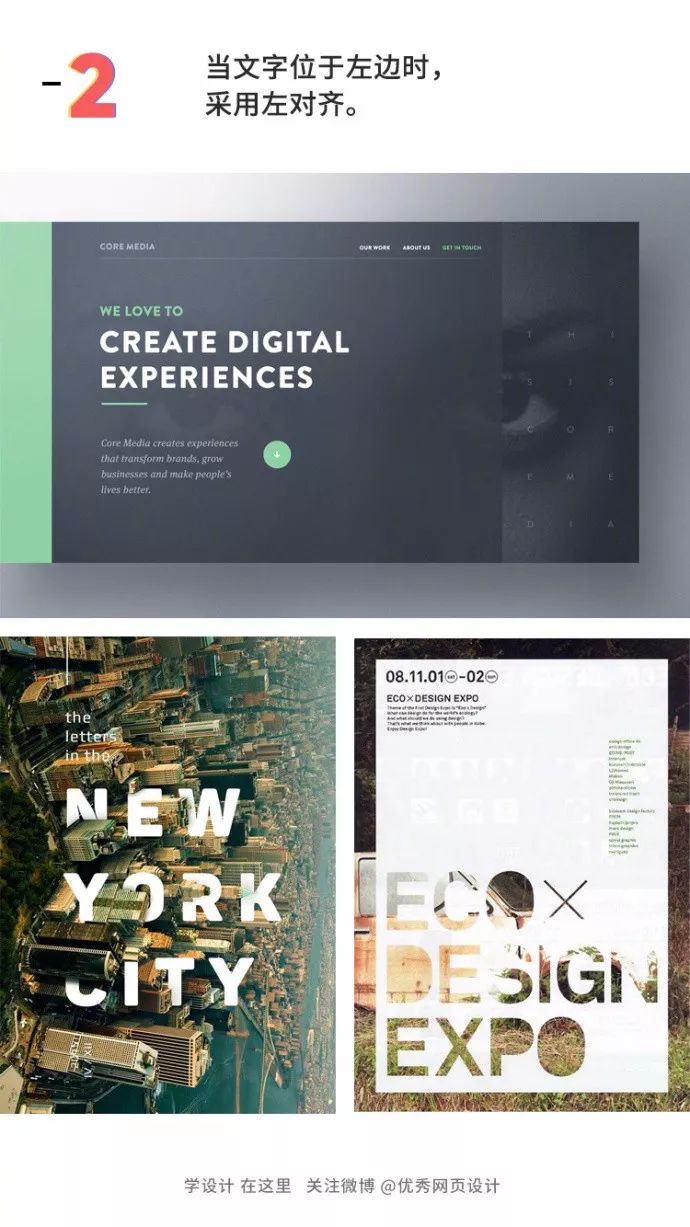
1、对齐
将元素对齐可以使画面形成一条隐形的线,而这些线就是一条清晰的视觉路径。
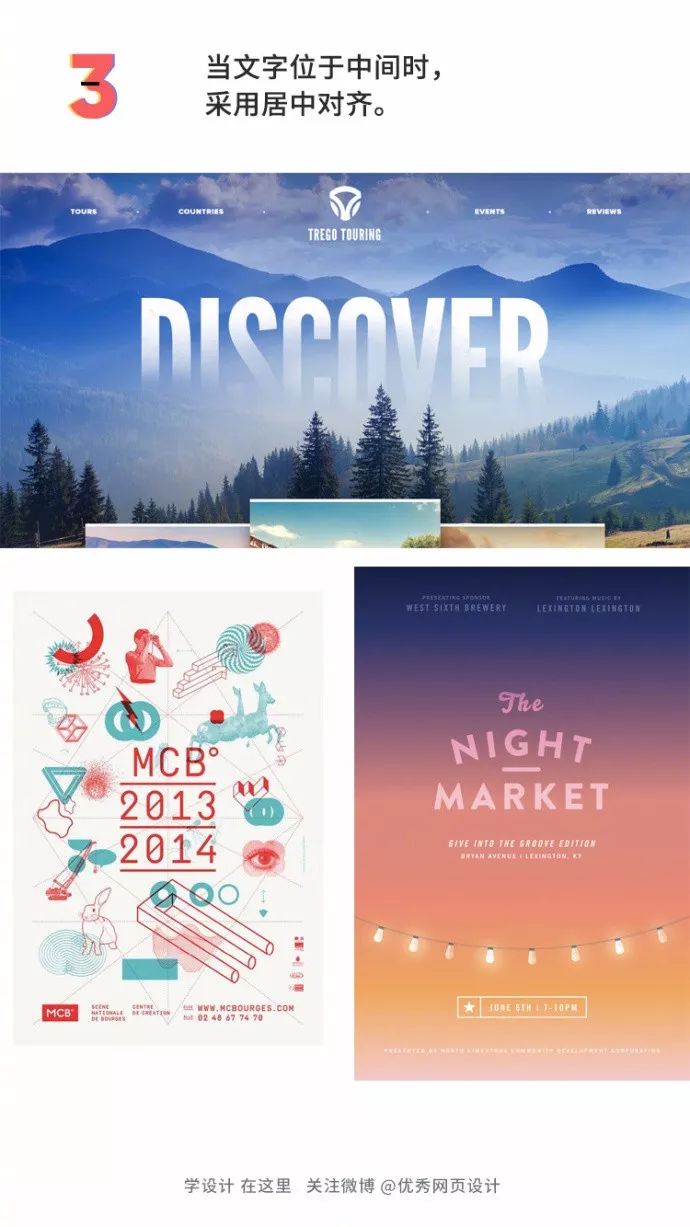
这边需要注意的一点是:慎用居中对齐!初学者喜欢把图像元素、大标题、正文甚至于标签都居中。并不是说不能使用居中对齐,只是居中对齐的视觉效果有点无聊。
对齐的目的是使页面统一且有条理。其效果类似于把桌面杂物收拾起来,并放到收纳箱中。
来上一个对齐小课堂吧!







2、字间距行间距
这两个因素会大大影响文字易读性,如果两者调用不当会打乱读者阅读视线。举个简单的例子。

如果字间距行间距不恰当,容易让人不知所云。不知怎么读才是正确的。
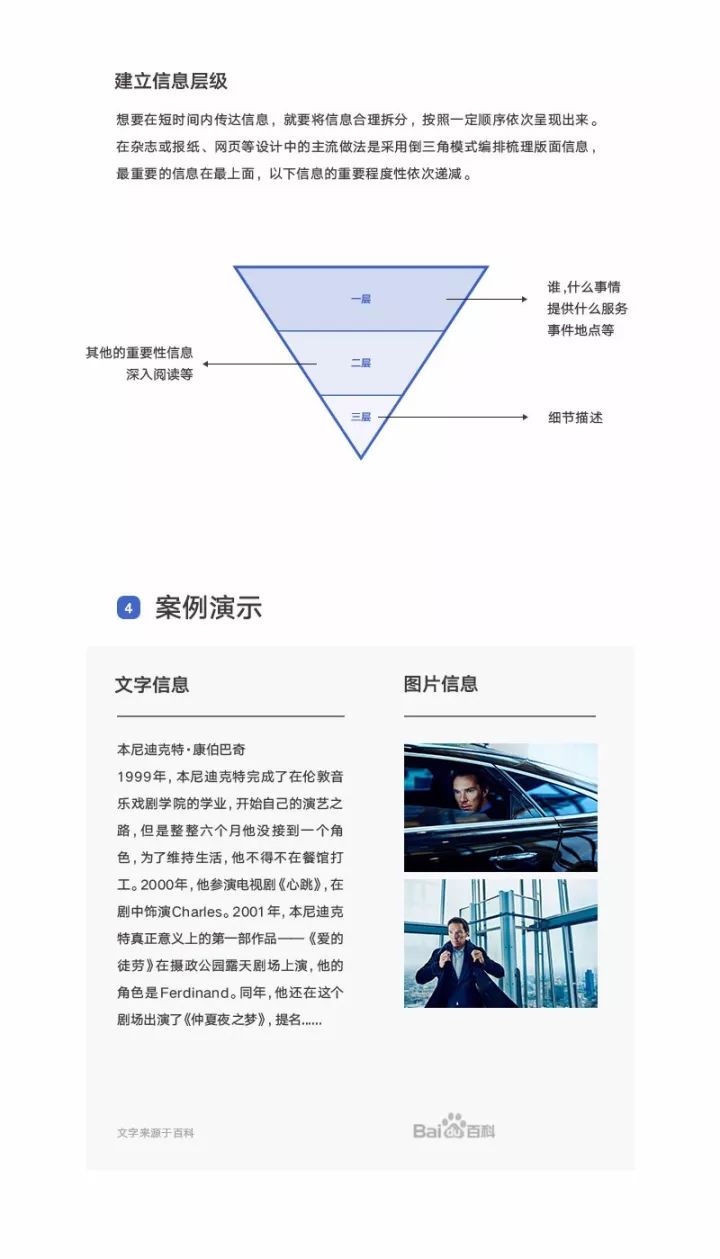
3、信息层级
想让读者迅速 get 信息,并且按照信息的重要性依次引导读者视觉,就要将信息合理拆分并且组合,按照设计师想要传达的顺序依次呈现。


想要深入了解视觉引导的,可以看看K先生的这篇文章,以上两张图片均图片摘自研习设K先生的文章《想成为高级视觉设计师?先学会引导读者视线的方法!》非常全面。
www.uisdc.com/guide-users-sight-line
4、字体
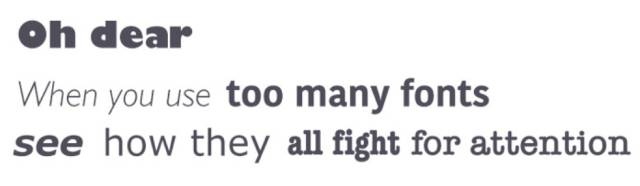
字体数目
这也是初学者容易犯的错误之一,喜欢在页面中堆满各种花里胡哨的字体,导致视觉过载和杂乱无章。非常容易让读者产生视觉疲劳从而放弃阅读。

大家观察一些优秀的作品也一定会发现页面中的字体种类很少会超过两种。
在使用英语的时候尽量避免全部大写

当文字以全部大写的形式出现时,我们就要逐个字母阅读,而不能成组阅读。
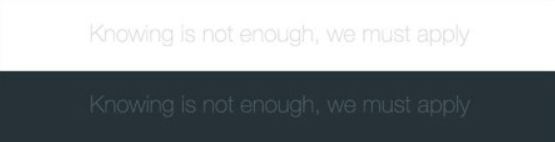
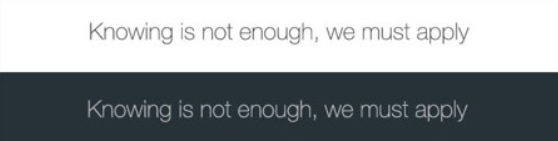
确保色彩对比度合理
看看这个例子,应该不用我多说了吧?

这样是不是就好多了?

案例来自:www.uisdc.com/typography-web-design-10-tips
最后
引用《人人都是设计师中》的一句话:“保持简单,有所克制。”

 小程序
扫码打开微信小程序
小程序
扫码打开微信小程序
 APP下载
扫码下载市场部网 App
APP下载
扫码下载市场部网 App